Using SftButton/OCX with .NET
|
|
|
|
|
Using SftButton/OCX with .NET |
Adding SftButton/OCX To The Toolbox
Adding SftButton/OCX To A Project
Adding The SftHelperComponent To A Project
Preparing a Project
Special Considerations
- Picture Properties
- Font Properties
- Color Properties
- Object vs. Interface
The controls are automatically added to the Visual Studio Toolbox in the toolbox group "Softel vdm, Inc.", except for Visual Studio .NET 2002 and all Visual Studio Express Editions. For these, the controls have to be added "manually" using the simple procedure outlined in "Adding Controls To The Visual Studio Toolbox".
If you are using Visual Studio .NET 2002 or any of the Visual Studio Express Editions, please take a moment to add the controls using the simple procedure outlined in "Adding Controls To The Visual Studio Toolbox" before continuing.
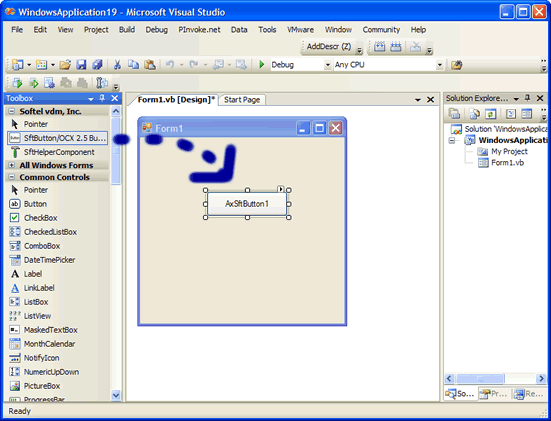
The SftButton/OCX control can be added to a form, by locating the control in the toolbox group "Softel vdm, Inc.". It can be added to a form by clicking on the SftButton/OCX button of the toolbox, then clicking on the form or by dragging the SftButton/OCX button of the toolbox to the form.

In order to be able to use .NET images, color and font properties, a small helper component must be added to each project that uses SftButton/OCX. This helper component assists in to converting OLE types to .NET types.
The SftHelperComponent control can be added to a form, by locating the control in the toolbox group "Softel vdm, Inc.". It can be added to a form by clicking on the SftHelperComponent button of the toolbox, then clicking on the form or by dragging the SftHelperComponent button of the toolbox to the form.

The component will not appear on the form, but will instead be shown as a component used by the form.
Add the following Imports and using statements to your project source file(s). This simplifies name resolution, makes most enumerated constants available and provides access to the OLECvt class.
VB
Imports AxSftButtonLib25 Imports SftButtonLib25 Imports Softelvdm.OLEConvert
C#
using SftButtonLib25; using AxSftButtonLib25; using Softelvdm.OLEConvert;
All required steps have now been completed to use SftButton/OCX.
For a complete example, add the following sample code to initialize the control:
VB
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
AxSftButton1.Text = "Click Me"
AxSftButton1.ShowDropDown = True
End Sub
C#
private void Form1_Load(object sender, System.EventArgs e)
{
axSftButton1.Text = "Click Me";
axSftButton1.ShowDropDown = true;
}
In this example, the control is initialized at run-time using code. Of course it is also possible (and much easier) to set up all properties using the property pages. You can access the property pages by right-clicking on the control and select the Properties... entry of the popup menu.
After adding the control to the form, right click on the control and select the Properties... entry of the popup menu. This displays the Property Dialog for the control.
Please note that you can right-click on a property in a Property Dialog or double-click on the description of a property to access its complete help information.
This control has many properties and methods which you can use. This is a very simple example and doesn't even begin to exploit the capabilities of this control. Please take a moment to familiarize yourself with the objects offered by the SftButton/OCX control. Each object represents a specific area of the control and can be fully customized. Also make sure to run the demo which is included with this product and take a look at the included samples.
When adding SftButton/OCX to a project, Visual Studio .NET generates a class wrapper to fully support an ActiveX control such as SftButton/OCX. Unfortunately, this class wrapper is slightly incomplete and generates initially unexpected function names for certain properties. However, these issues are easily resolved.
While some graphics properties are generated to use an Image type, many properties and methods do not. These use the OLE picture type stdole.IPictureDisp instead, which cannot directly be used with an Image type. The Syntax portion of each method, property and event shows the full syntax and required picture type (Image or stdole.IPictureDisp).
The Image type can easily be converted into a stdole.IPictureDisp type using the provided class OLECvt. This class is added to each project using Softelvdm.OLEConvert (see Preparing a Project above).
VB
Public Shared Function ToIPictureDisp(ByVal i As Image) As stdole.IPictureDisp Public Shared Function ToImage(ByVal pic As stdole.IPictureDisp) As Image
C#
public static stdole.IPictureDisp ToIPictureDisp(Image i); public static Image ToImage(stdole.IPictureDisp pic);
ToIPictureDisp returns a stdole.IPictureDisp pointer given an Image object.
With this helper class in place, the SftPictureObject.Picture property (for example) can now be used as follows:
VB
AxSftButton1.Image1.Picture = OLECvt.ToIPictureDisp(PictureBox1.Image)
C#
AxSftButton1.Image1.Picture = OLECvt.ToIPictureDisp(pictureBox1.Image);
In this example, PictureBox1 is a PictureBox control, part of the form, containing an image.
If you are using the same image many times, make sure to convert it once only and use the saved stdole.IPictureDisp. Converting the same image many times will create multiple OLE Picture objects, which can deplete virtual storage and available systems resources.
The Syntax section of picture properties typically shows Get, Put and PutRef forms. If both Put and PutRef are available, PutRef is the preferred form as it conserves resources and assigns a picture object reference to the control. Put causes the control to completely copy the picture object.
Color properties without parameters of the SftButton object use the .NET Color structure, but all other properties and objects (such as SftPictureObject, etc.) use the native type UInt32 (uint). Converting a .NET Color structure color to a UInt32 (OLE color value) and vice versa is easily accomplished using the provided class OLECvt. This class is added to each project using Softelvdm.OLEConvert (see Preparing a Project above).
VB
Public Shared Function ToOleColor(ByVal clr As System.Drawing.Color) As UInt32 Public Shared Function ToColor(ByVal clr As UInt32) As System.Drawing.Color
C#
public static uint ToOleColor(System.Drawing.Color clr); public static System.Drawing.Color ToColor(uint clr);
The valid range for a color value is 0 to 16,777,215 (&HFFFFFF). The high order byte of a number in this range equals 0; the lower 3 bytes, from least to most significant byte, determine the amount of red, green, and blue, respectively. The red, green, and blue components are each represented by a number between 0 and 255 (&HFF). If the high byte is not 0, the system colors as defined in Control Panel's settings are used. The Windows API GetSysColor defines all valid constants. Please see your development environment's documentation for applicable color constants.
The Syntax portion of each method and property shows whether a Color structure or an OLE color value is used.
Color Structure - VB
AxSftButton1.BackColor = SystemColors.Highlight AxSftButton1.BackColor = Color.Red AxSftButton1.BackColor = OLECvt.ToColor(&HFF) ' red Dim c As Color c = AxSftButton1.BackColor
Color Structure - C#
axSftButton1.BackColor = SystemColors.Highlight; axSftButton1.BackColor = Color.Red; axSftButton1.BackColor = OLECvt.ToColor(0x00000ff); // red
Color c = axSftButton1.BackColor;
OLE Color Value - VB
AxSftButton1.Image1.SampleColor = OLECvt.ToOleColor(SystemColors.Highlight) AxSftButton1.Image1.SampleColor = OLECvt.ToOleColor(Color.Red) AxSftButton1.Image1.SampleColor = &HFF ' red Dim c As Color c = OLECvt.ToColor(AxSftButton1.Image1.SampleColor))
OLE Color Value - C#
axSftButton1.Image1.SampleColor = OLECvt.ToOleColor(SystemColors.Highlight); axSftButton1.Image1.SampleColor = OLECvt.ToOleColor(Color.Red); axSftButton1.Image1.SampleColor = 0x00000ff; // red
Color c = OLECvt.ToColor(AxSftButton1.Image1.SampleColor);
The main control is represented by an object of the SftButton class, but can also be represented by its ISftButton interface. The ISftButton interface can be retrieved using the Direct property.
Certain methods and properties have different names and return types, based on how they are accessed. While (for example) an object based on the SftButton class is mostly equivalent to the ISftButton interface exposed by the control, .NET can introduce minor differences. Such differences are shown in the Syntax section of the affected methods and properties. All other classes are identical to their interfaces and no distinction is made.
The Syntax portion shows both forms, the class member and the interface method (the interface method is always marked with a Note indicator). If both forms are identical, only one entry is shown.
Some properties (particularly font and picture properties) may require different types. For example, the Font property accepts a System.Drawing.Font when accessed through a SftButton class object, but uses a stdole.IFontDisp interface pointer when accessed directly though the ISftButton interface pointer. stdole.IFontDisp can be provided using the OLECvt class.
Some properties or methods use different names, depending on how they are accessed. For example, the Refresh method is named CtlRefresh when accessed through a SftButton class object. When accessed directly though the ISftButton interface pointer it is named Refresh.
Other classes, such as SftPictureObject, make no distinction between the class and interface. The class SftPictureObject is equivalent to its respective interface ISftPictureObject.